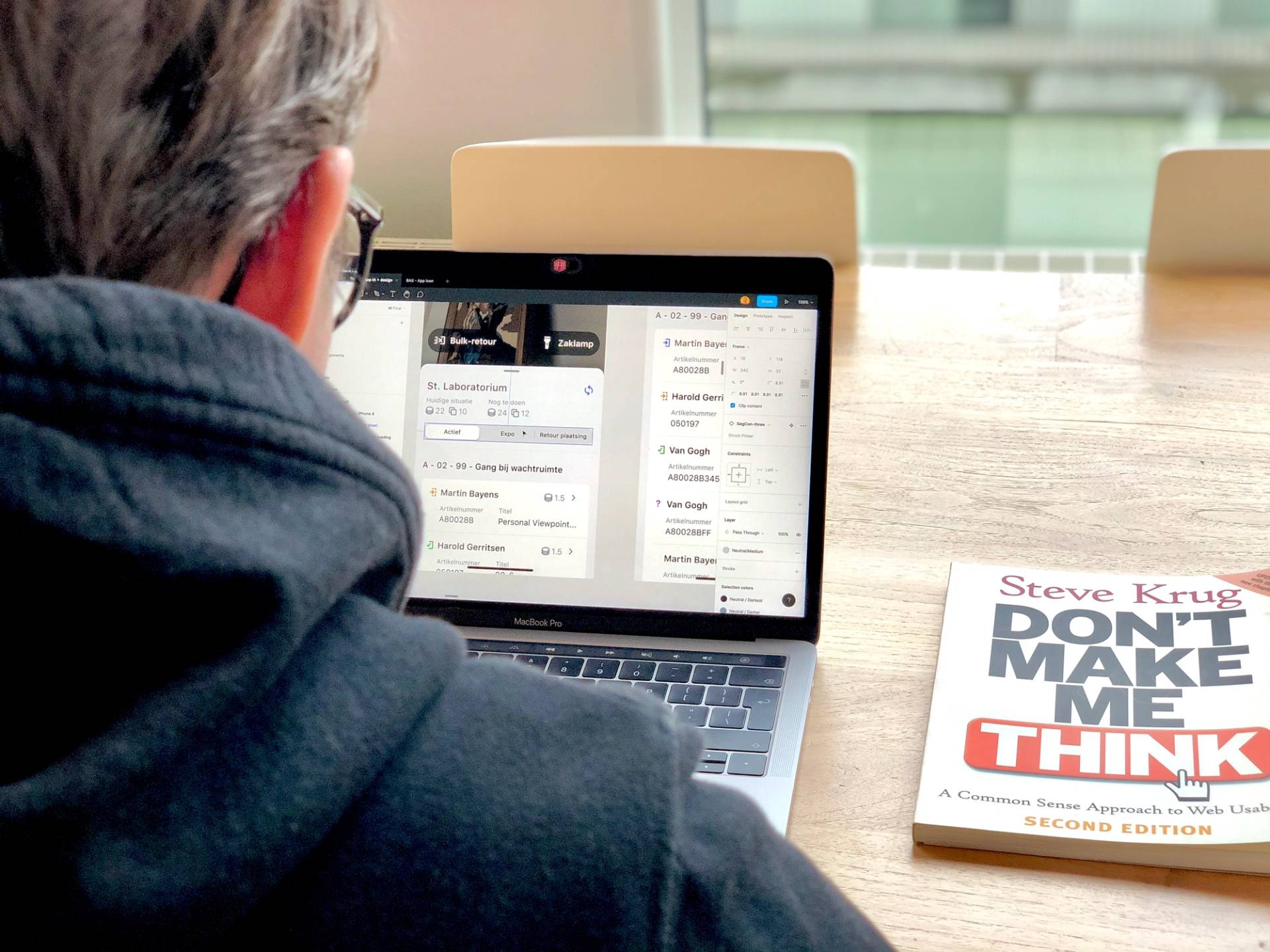
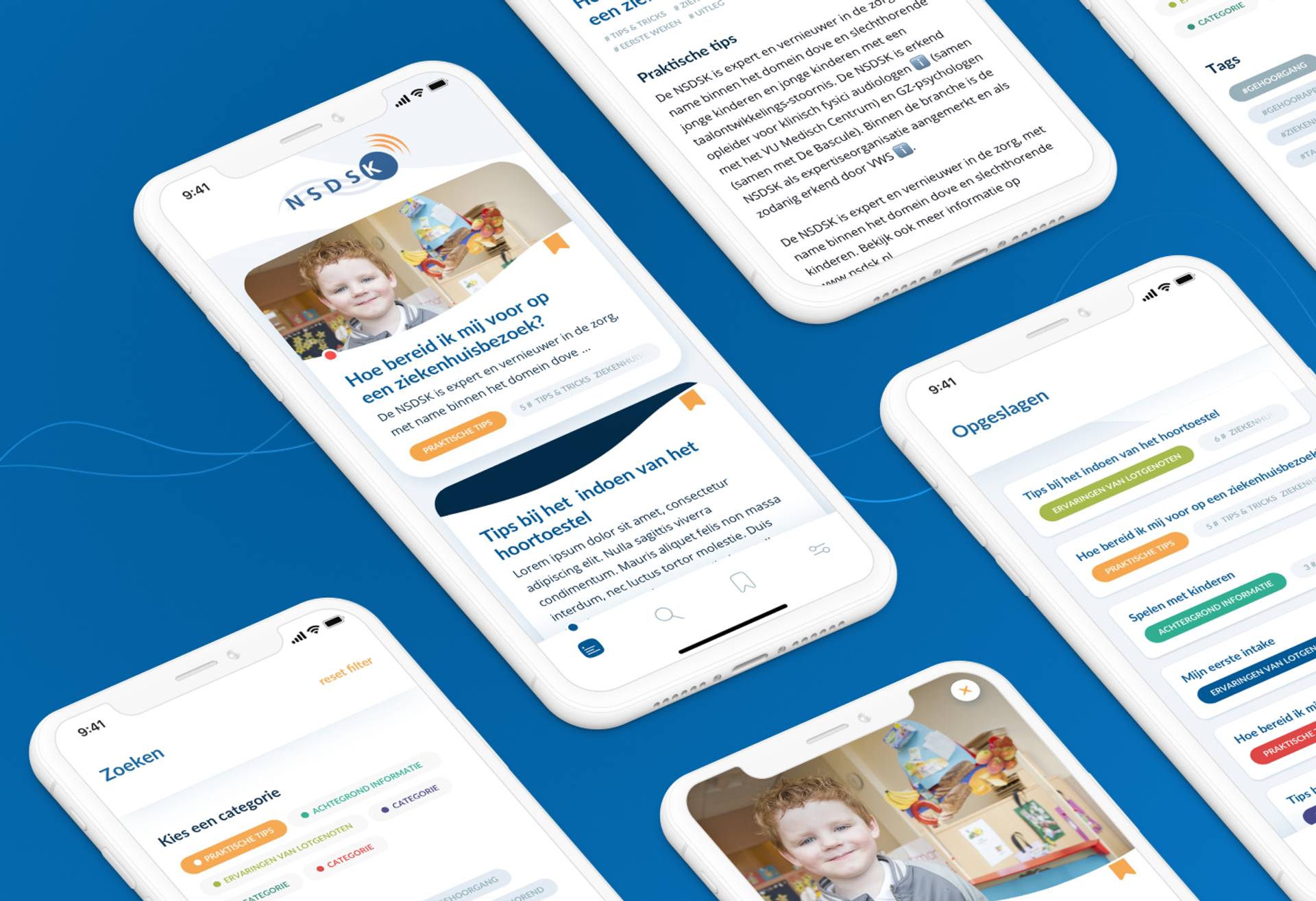
Het is van belang om je app design op orde te hebben voor je nieuwe product. Nog voor dat men een app download uit de App Store is het design het eerste wat gezien wordt. Na het downloaden ervaart men ook direct of de interactie klopt en naar verwachting is, allemaal nog voordat de functionaliteit van je app écht wordt gebruikt. Het is dan ook van cruciaal belang om een zeer gebruiksvriendelijke app te hebben. Zo kun je ervoor zorgen dat gebruikers niet voortijdig afhaken tijdens het installatie proces en het eerste gebruik.
We zijn een ervaren full-service app ontwikkelaar en hebben daarom tevens app designers in dienst. Onze app ontwikkelaars zijn ook zeer sterk in het analyseren van een goed interactieontwerp waardoor dit een gedeelde effort is binnen app design.
Het app design van een project hoeven we daardoor niet te outsourcen, zoals sommige app ontwikkelaars wel doen. We hebben alle expertise in huis die nodig is om mobiele projecten te realiseren, van conceptueel idee tot uitwerking, daardoor kun je bij YipYip heel goed een app laten maken.
Onze ontwerpers zijn volledig op de hoogte van alle geldende regels en guidelines van iOS en Android zodat een project niet voor onverwachte verrassingen komt te staan bij het insturen.
Inventariseren
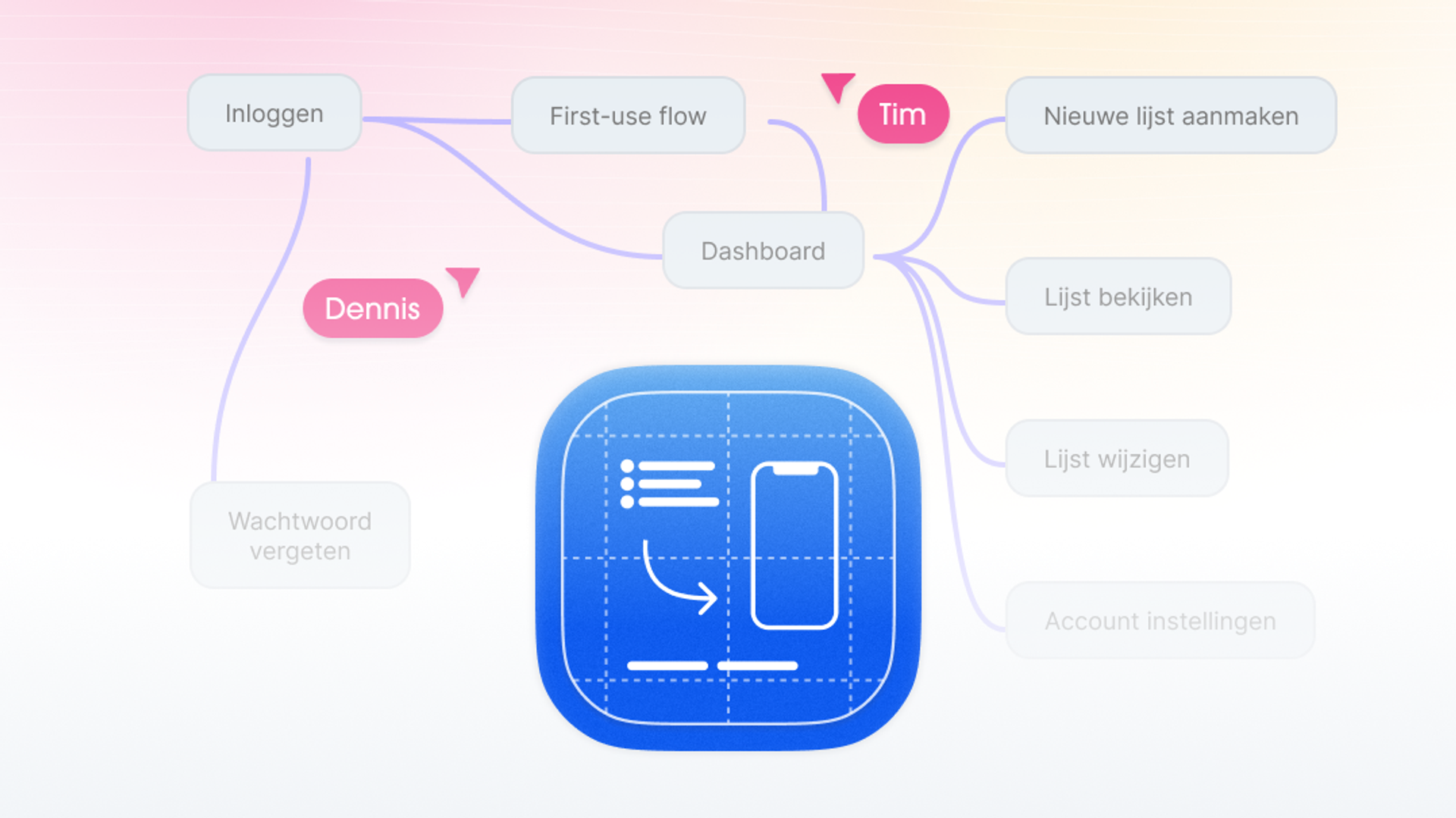
Al vanaf de eerste kennismaking denken we creatief mee over de ideeën en hoe we die zouden kunnen implementeren. De eerste stap in het proces is dan ook het uitschrijven van alle functionaliteit en deze prioriteren. Zodra we de prioriteit voor de eindgebruikers en de doelstellingen van de stakeholders op één lijn hebben gaan we nadenken over de beste manier om dit te communiceren in een app, deze stap noemen we UX design. We ontwerpen de UX verder uit en maken dit snel concreet in flowcharts, wireframes, users stories et cetera.
Creatieve sessies of een volledige design sprint
Hierna gaan we aan de slag in creatieve sessies met een team van app designers en creatieve app developers. Indien gewenst kan de opdrachtgever hierbij aanwezig zijn en verdere input geven. We moedigen dit ten zeerste aan, zeker bij projecten die we realiseren voor startups of creatieve bureaus. We hebben de afgelopen jaren veel ervaring opgedaan met design sprints. Binnen een design sprint gebruiken we verschillende methodieken om te zorgen dat de sessies concrete resultaten opleveren en een goed startpunt voor de ontwikkeling.
Er wordt tijdens deze sessies al snel een richting gekozen voor het app design en met name de interactie. Ook denken we alvast na over de visuele stijl.
Visuele stijl
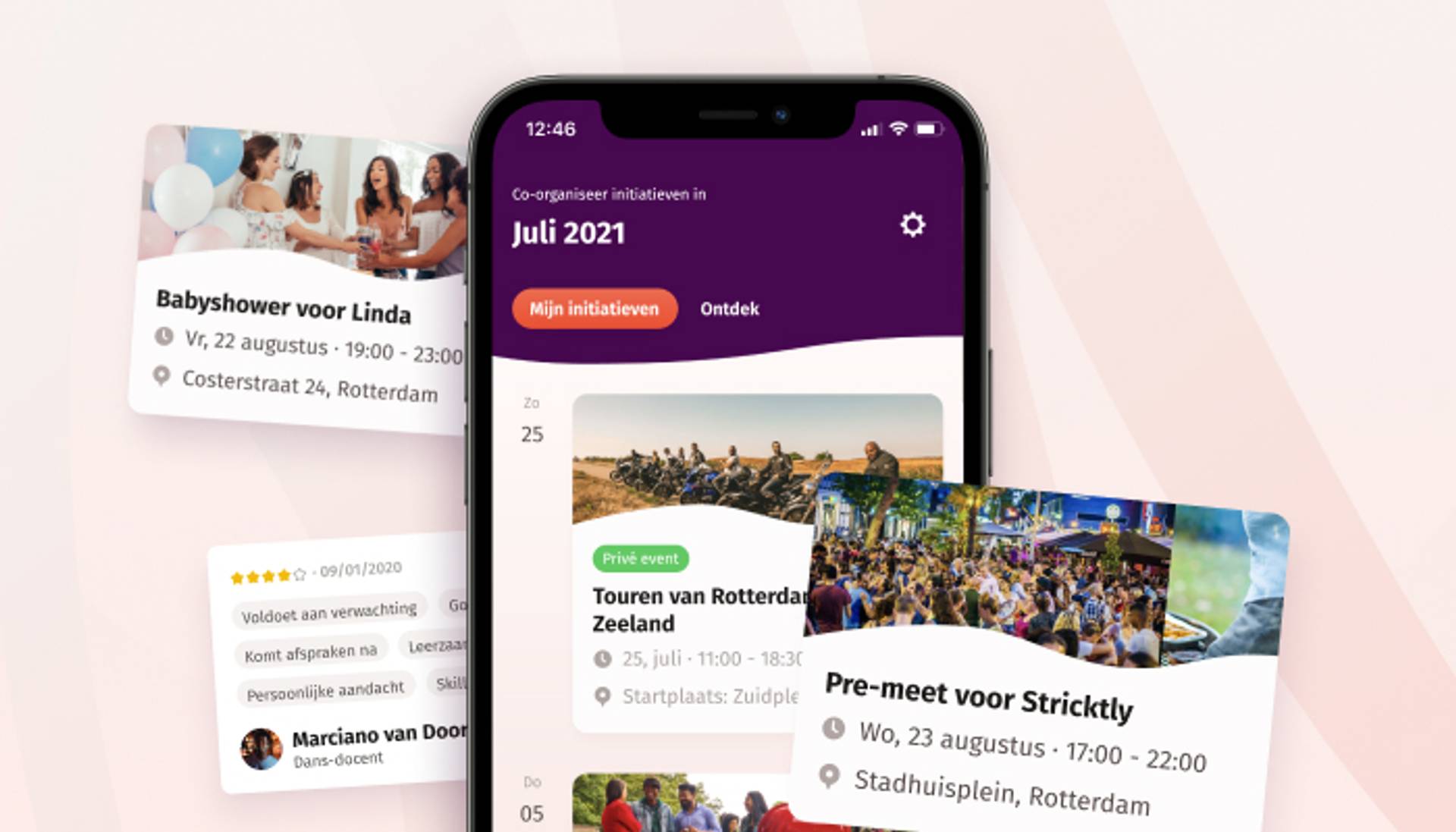
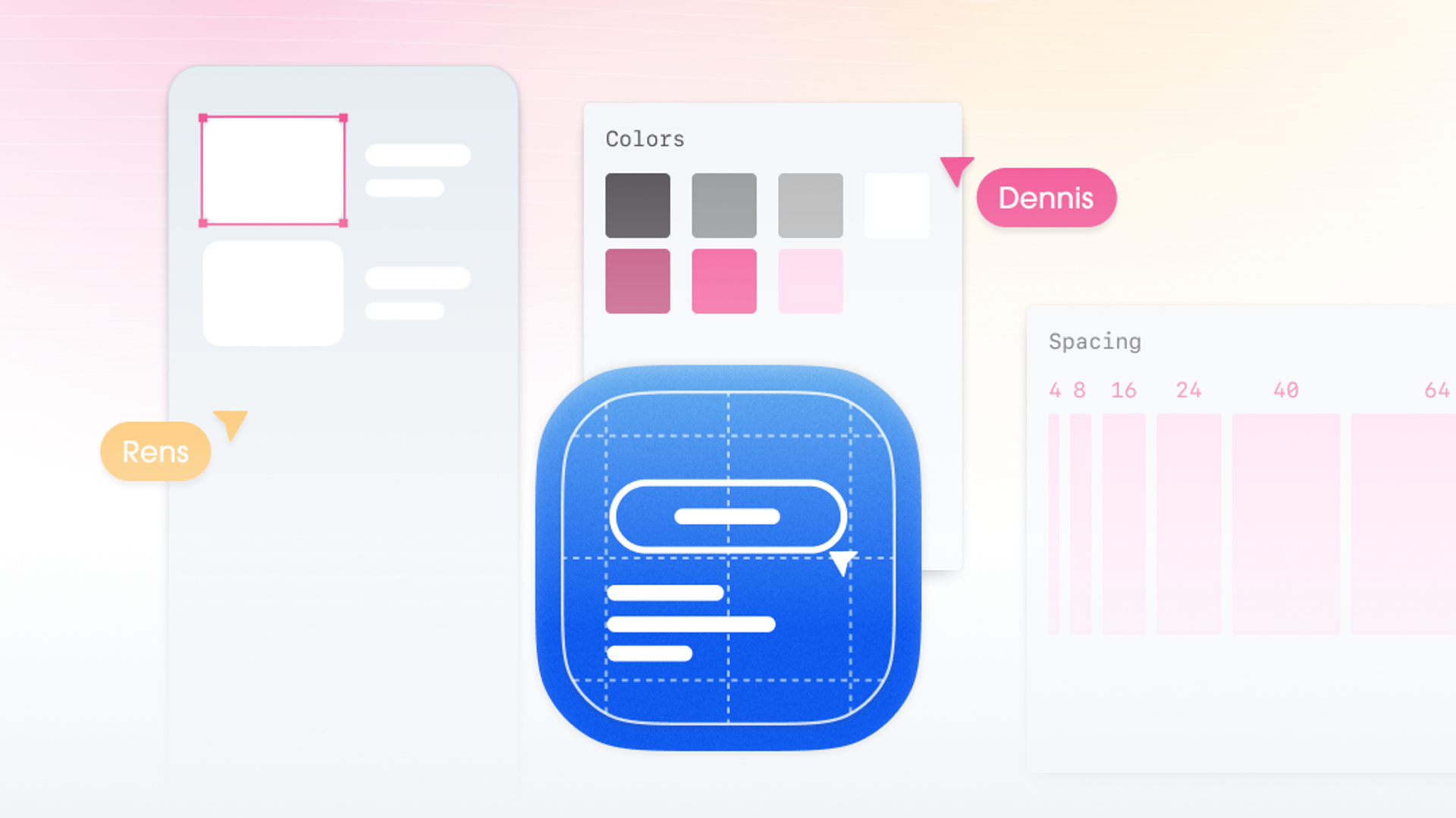
Indien er een visuele stijl beschikbaar is vanuit een merk of organisatie gaan we aan de slag met de beschikbare huisstijlgids (en bijbehorende assets zoals: logo's, iconen, kleurstellingen, typografie en fotomateriaal) en zetten we de interface visueel op, we noemen dit UI design. Het komt ook voor dat er nog helemaal niets of zeer beperkte materialen beschikbaar zijn, in dat geval ontwerpen we zelf de visuele stijl vanaf het begin. Eventueel in combinatie met het ontwerpen van een volledig merk, brand design.
YipYip werkt ook regelmatig op basis van een bestaand app design. Onze ervaring is dat we in dergelijke projecten vooral een rol voor onszelf zien weggelegd op het deel van UX design, apps ontwerpen vergt een hoop ervaring. Mocht je al een app ontworpen hebben, of ontwerpers in huis hebben denken we graag mee over een perfecte interactie en bijbehorende interface.
Asset development
Na het afstemmen van de visuele stijl met opdrachtgever zetten we de ontworpen interface om in bruikbare assets voor de app ontwikkelaar. In deze fase denken we ook na over de micro-copy, dit zijn de uiteindelijke interface teksten die in lijn met elkaar moeten zijn.
App maken
Vervolgens gaan app ontwikkelaars de app maken, meer daarover is te vinden op de onderstaande pagina.
Ontwerpen met strenge eisen
Ook op het gebied van digitale toegankelijkheid raken we steeds meer bedreven. YipYip werkt immers regelmatig voor overheidsinstanties en het is verplicht geworden voor de overheid en semi-overheid hier serieus aandacht aan te besteden. Concreet moeten apps en websites voor iedereen toegankelijk zijn, ook mensen met bijvoorbeeld een fysieke of visuele beperking. Apps moeten aan bepaalde (strenge) eisen voldoen. Als we werken aan een overheids app zullen we ook "accessibility by design" hanteren en in een vroeg stadium al meedenken met onze opdrachtgevers – om uiteindelijk een zo toegankelijk mogelijke app te ontwerpen.

Omdat we regelmatig native apps ontwikkelen is het mogelijk om bij ondersteuning van meerdere platforms tevens twee app ontwerpen aan te houden. Een groot voordeel hiervan is dat we iOS en Android users op hun eigen gebruikelijke manier kunnen aanspreken, er zijn namelijk nogal wat verschillen tussen deze besturingssystemen.
De manier van navigeren is bijvoorbeeld anders maar ook de styling van icons en hoe buttons reageren werkt allemaal net iets anders.
Een platform specifiek ondersteunen kost wel meer tijd (en daarmee budget) maar levert wel een perfecte gebruikerservaring op voor iedere afzonderlijke user. Voor de toegankelijkheid van de apps is het vaak ook de beste methode, native worden er immers vele handvatten geboden om te zorgen voor optimale toegankelijkheid.

UX design
User experience design is voornamelijk het zorgen voor een optimale gebruikerservaring. Het is de eerste stap na het definiëren van de functionaliteit maar kan hier tevens van invloed op zijn. Als blijkt dat gebruikers helemaal niet zitten te wachten op een bepaalde functionaliteit of deze juist in stukken moet worden opgebroken is een perfecte gebruikerservaring leidend.
Bijkomend aspect is uiteraard de eventuele funnels die moeten worden doorlopen, zijn er punten waar de gebruiker zeker weten langs moet, proberen we die zo vriendelijk mogelijk te maken. Denk bijvoorbeeld aan het "zacht laten landen" van permissies (Bluetooth, GPS, Push-notificaties). Permissies mogen maar één keer gevraagd worden, als we weten dat gebruikers toch gaan 'weigeren' is het niet verstandig op dat moment de vraag te stellen maar op een later moment.
We zorgen voor een kwalitatief app design op het gebied van UX zodat gebruikers nooit 'verdwalen' en zo veel mogelijk conversie draaien.
UX design
UI design
UI design gaat over hoe de app er uit ziet. Dit beperkt zich niet enkel tot kleuren en typografie maar gaat ook over interface elementen en transities. De UI designer gaat op basis van het UX design een stap verder en zal alle functionaliteit een zo duidelijk mogelijke plek geven in de app.
Ook over het "gevoel" van interface elementen wordt nagedacht. Onze UI designers gebruiken waar nodig haptische feedback of maken animaties om interface elementen te verduidelijken of meer sfeer te geven.
UI designEen deel van het UX design is het testen van designs. We leggen de designs voor aan de doelgroep en verwerken deze conclusies in een volgende iteratie. We kunnen ook verschillende versies van het design testen in een zogenoemde A/B test.
YipYip is geen gespecialiseerd testbureau maar we hebben wel ervaring met het inschakelen van dergelijke partijen. Zij hebben vaak speciale hardware en opstellingen zodat je goed kunt zien hoe gebruikers door je app heen gaan en wat dat met ze doet. Ook zijn er mogelijkheden om bijvoorbeeld eyetracking toe te passen zodat we kunnen meten wat het eerste opvalt in de ontwerpen, als dat niet de meest belangrijke call-to-actions zijn – bij de meeste testpersonen – passen we de ontwerpen aan de hand van de testresultaten aan.
Weet je nog niet zeker of een app laten maken wel zo'n goed idee is? Ben je wellicht niet helemaal zeker van je idee of weet je niet of er wel markt voor is? Of denk je dat je juist de markt wel kent maar niet weet of je moet lanceren met een website, een iOS app of een Android app?
Een zogeheten "smoke test" kan daarbij helpen. Een smoke test kan ingezet worden nadat het app design is afgerond en houdt technisch gezien in dat we een website ontwerpen die echt lijkt, maar het nog niet is. De designs hoeven ook niet volledig uitontworpen te zijn maar het is vooral van belang dat de indruk gewekt wordt dat het product al af is.
Op dat moment kun je een campagne op Facebook of Instagram lanceren met de smoke test en kijken hoe het converteert. Door "Download op iOS" en "Download op Android" buttons te gebruiken zie je direct welk type device het publiek gebruikt en welk type users het snelste geneigd is de app te downloaden.
Nadat ze op deze buttons hebben geklikt maken we duidelijk dat het product helaas nog niet af is. Daarna vragen we of ze hun mailadres willen achterlaten, zodat we ze gelijk op de hoogte kunnen brengen wanneer dit wel het geval is.
Hiermee creëer je direct een geïnteresseerde groep gebruikers wat bij kan dragen aan de launch-strategie.
Meer weten?
Wil je meer weten of een smoke test of een app laten maken door YipYip? Neem vooral even contact met ons op.
- Als App ontwikkelaar Rotterdam hebben we zeer veel kennis van mobiele platforms en de guidelines, ons app design team weet dan ook zeer gebruiksvriendelijke apps te ontwerpen
- We werken met de software die gebruikelijk is in de industrie, we kunnen dus enerzijds goed werken met aangeleverde designs maar zorgen ook voor goede overdraagbaarheid achteraf.
- We zijn creatief en weten een goede vertaalslag te maken van bestaande merken.
- Indien nodig kan YipYip ook het volledige merk ontwerpen.
- We hebben diverse apps ontwikkeld voor overheidsinstanties waarbij we rekening houden met digitale toegankelijkheid in apps.
- YipYip treedt graag op als consultant voor design teams van andere creatieve bureaus.
Samen van jouw visie een applicatie maken?
Van webapplicaties tot mobile apps, alle software ontwikkelen we op maat.
Specifiek op zoek naar een app developer? Of juist naar een all-round partner die helpt bij een digitale transformatie? Kom gerust een keer op de koffie in Rotterdam voor een vrijblijvend gesprek! We zijn altijd enthousiast en gemotiveerd om te praten over nieuwe ideeën en concepten.
Kennis maken?