Wanneer we bij YipYip een digitale iOS, Android of Flutter app ontwikkelen volgen we alle richtlijnen uit de WCAG 2.1 A + AA, dit begint al tijdens het maken van het app design. Tijdens het volledige proces zorgen we ervoor dat we de regels zo goed mogelijk worden toegepast. Hieronder leggen we enkele praktijktoepassingen uit.
Kleurcontrasten en kleurenblindheid
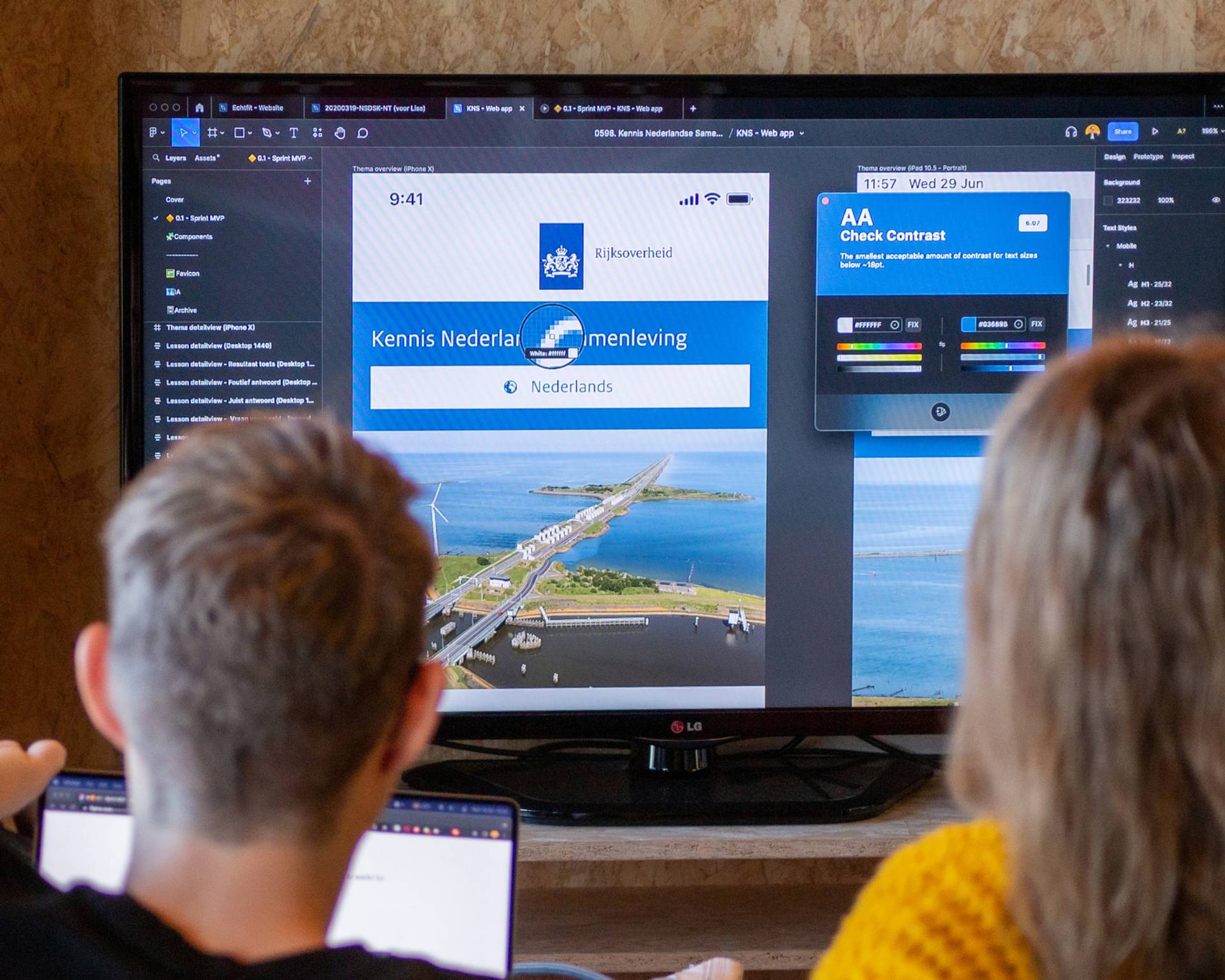
Ongeveer 1.3 miljoen Nederlanders hebben een vorm van kleurenblindheid. Ze zien hierdoor kleuren anders dan anderen of kunnen hierdoor mogelijk contrasten tussen verschillende kleuren niet goed waarnemen. Door middel van de contrast checker Sip, de kleurenblindheid simulator Sim Daltonism en de slimme accessibility tools van Stark maken we bij YipYip ontwerpbeslissingen “door de lens” van persoon met kleurenblindheid. We zorgen ervoor dat alle verplichte contrastscores gehaald worden en passen het ontwerp aan wanneer het niet voldoende toegankelijk is voor iemand met bijvoorbeeld Deuteranopia of Tritanopia.
Formaat van lettertypen
Elke geschreven tekst moet volgens de WCAG minimaal 200% te vergroten zijn. Webbrowsers ondersteunen dit standaard, hier hoeft de ontwikkelaar weinig aan te doen behalve controleren of de rest van de website of webapplicatie niet onbruikbaar wordt.
Op smartphones kunnen gebruikers via de toegankelijkheidsinstellingen van hun telefoon het lettertype voor álle mobiele applicaties tegelijkertijd aanpassen. Ondersteuning hiervoor moet voor apps wel zelf ontwikkelt worden. Een goede implementatie waarbij de app bruikbaar blijft voor iedereen is essentieel maar complex, zoals in onderstaand voorbeeld van WhatsApp en Apple Maps zichtbaar is. In de implementatie zit veel tijd (zowel qua ontwikkeling maar ook in de vorm van testen), maar er moet wel aan voldaan worden.
YipYip maakt hiervoor gebruik van de slimme tooling die Apple (voor iOS apps) en Google (voor Android apps) aanbieden. App designers werken aan het ontwikkelen van verschillende tekststijlen en gewenste formaten, en samen met onze ontwikkelaars worden deze gekoppeld aan de instellingen in Xcode en Android Studio, de ontwikkelomgevingen van onze maatwerk apps. Door deze koppelingen te leggen maken we het mogelijk dat het lettertype in de apps procentueel schaalt naar het door de gebruiker ingestelde en gewenste formaat. Om ervoor te zorgen dat de apps ook met (zeer) grote tekst bruikbaar blijven stellen we regels op zoals een maximum grootte voor koppen en plaatsen we bijvoorbeeld vanaf een bepaald formaat knoppen die normaal naast elkaar staan onder elkaar, zoals hieronder voor de StopApp te zien is. Hiermee blijft de app bruikbaar voor iedereen, ongeacht de grootte van het lettertype wat iemand ingesteld heeft.
Ondersteuning voor liggende schermen
Alle schermen binnen een app moeten verplicht ondersteuning bieden voor "landscape modus"; het liggend gebruiken van een telefoon of tablet. Hierbij dient rekening gehouden te worden met de extra horizontale ruimte, maar ook de beperkte verticale ruimte die ontstaat. Om dit te ondersteunen worden navigatiebalken bijvoorbeeld minder hoog, tonen we resultaten naast een invoerveld (in plaats van er onder) en houden we rekening met zogenaamde "safe-area's", "on-screen controls" en de verschillende schermformaten van iPhone- en Android-telefoons.
Het ontwerpen van regels, de implementatie hiervan én het testen van de app op verschillende apparaten tijdens / na ontwikkeling is erg belangrijk: tot 2025 moeten we bijvoorbeeld het zeer kleine iPhone SE device nog steeds ondersteunen en hebben veel Android telefoons een eigen toetsenbord implementatie. Allemaal zaken waar rekening mee moet worden gehouden aangezien deze vaak veel ruimte van het scherm innemen. Deze technische beperkingen zorgen mogelijk voor complexiteit waar vooraf goed over moet worden nagedacht.
Video en audio
Wanneer een smartphone app gebruik maakt van video en/of audio moet dit toegankelijk gemaakt worden. Video en audio dienen transcripties te krijgen die in te zien zijn in de buurt van de mediaspeler. Video dient ondertiteling te krijgen die ook weer voldoet aan de regelgevingen voor tekst en beschrijft ook eventuele belangrijke tekst die visueel in de video getoond wordt.
Kaarten
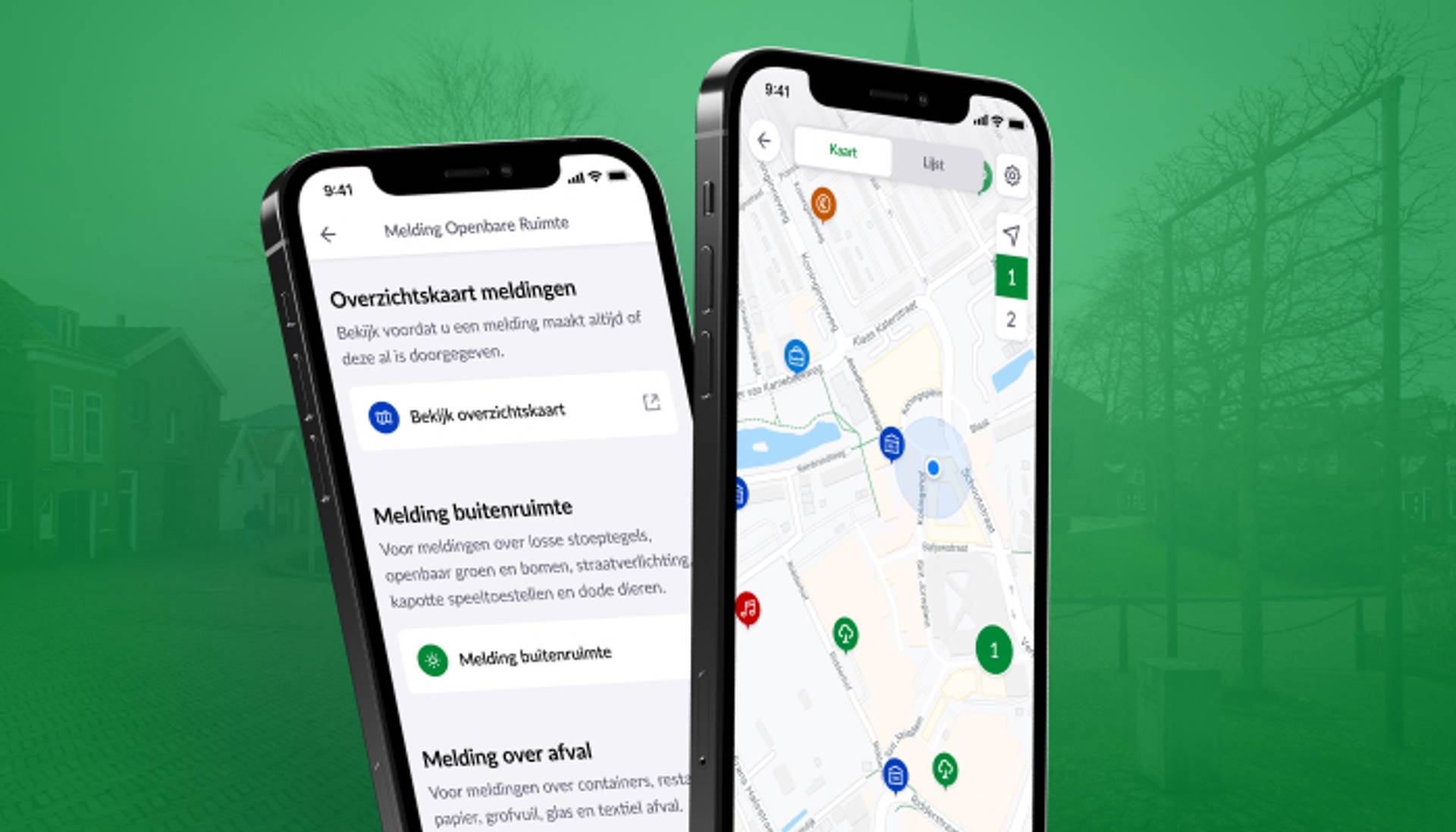
Implementatie van interactieve kaarten (zoals Google Maps, Apple Maps en Mapbox) zijn niet in alle gevallen toegankelijk aan te bieden voor voorleesfuncties. Daarom is het noodzakelijk om in elke applicatie met een kaart een alternatief te bieden die dezelfde functionaliteit ondersteunt.
Afhankelijk van het doel kan een lijstweergave als alternatief dienen wanneer de kaart een weergave is van verschillende hotspots, of een tekstuele search waarin adressen ingevoerd kunnen worden als er een specifieke plek geselecteerd moeten worden op een kaart.
Voorleesfunctionaliteit
Mobiele telefoons beschikken over een zogenaamde voorleesfunctionaliteit (voice-over) of spraakassistent die geselecteerde onderdelen uitspreekt. Deze functie wordt veel gebruikt door blinden en slechtzienden om een element op het scherm, zoals een knop, te selecteren en voor te laten lezen om erachter te komen wat er in het element geschreven staat en welke eventuele actie er aan dit element gekoppeld is.
iOS en Android genereren hier standaard teksten voor die automatisch voorgelezen worden, hier hoeven geen audiobestanden voor opgenomen te worden door de ontwikkelaar. In onderstaand scherm leest de geautomatiseerde tekst van de informatie-knop linksboven bijvoorbeeld “Icoon, knop” voor, en de knoppen onderaan “Hier, knop” en “Andere locatie, knop” voor. Deze automatisch gegenereerde teksten bieden niet altijd voldoende context voor een slechtziende. Daardoor schrijven de UX designers YipYip hier vaak alternatieven voor wanneer extra context nodig is.
Cognitieve aspect
Ondanks dat binnen de WCAG 2.1 A + AA richtlijnen geen eisen zijn opgesteld voor de cognitieve vaardigheden van een gebruiker vinden wij het wel van belang om dit in ogenschouw te houden. Cognitie houdt in: hoe bekwaam is een gebruiker om een bepaalde taak uit te voeren.
Cognitieve vaardigheden zijn onder meer: taalbeheersing, geheugen, intelligentie en concentratie. Bij het ontwerpen van een app zorgen we er dan ook voor dat we consistent ontwerpen, geen overmatig volle interfaces maken én niet te ingewikkelde tekst gebruiken (idealiter op B1 niveau) voor de gebruiker.